Cara membuat background 2 warna di html.
Jika kamu sedang mencari artikel cara membuat background 2 warna di html terlengkap, berarti kamu telah berada di website yang tepat. Yuk langsung aja kita simak ulasan cara membuat background 2 warna di html berikut ini.
 Gadget Cara Mengganti Background Zoom Di Pc Dan Hp From m.ayobandung.com
Gadget Cara Mengganti Background Zoom Di Pc Dan Hp From m.ayobandung.com
Memberi warna pada latar belakang. Anda bisa menggunakan layanan pemilih warna gratis W3Schools HTML untuk mencari kode warna yang ingin dipilih. Tutorial html dasar part 2. Memberi gambar pada latar belakang dari suatu element.
Membuat Background Warna di html Berdasarkan sintak html sederhana diatas akan coba kita modifikasi dengan cara menambahkan tag Style yang kita buat ada di selector body dengan properti yang dibuat adalah background-color dengan nilai value adalah lightblue.
Anda bisa menggunakan layanan pemilih warna gratis W3Schools HTML untuk mencari kode warna yang ingin dipilih. Dengan kode ini artinya ada 2 gambar yang akan dijadikan background. Memberi perintah pada gambar yang ada di latar belakang untuk perulangan. Background ImageBy default the background image will repeat itself if it is smaller than the element where it is specified in this case the body element. Hasil warna pada background adalah pengaruh dari tag.
 Source: pinterest.com
Source: pinterest.com
Untuk background menggunakan gambar kita harus menuliskan alamatdirectory dimana file gambar tersebut disimpan di komputer kita ataupun URL di internet. Untuk dapat mengganti background dari sebuah dokumen html maka anda bisa melakukannya dengan berbagai cara misalnya dengan mengubah warna ataupun menabahkan gambar. Dengan kode ini artinya ada 2 gambar yang akan dijadikan background. Background menggunakan gambar backgrounddirectory_file_gambar. Setelah membahas bagaimana cara membuat background image alias latar belakang gambar di HTML CSS kali ini kita sedikit melangkah ke depan dengan membuat 2 gambar sekaligus untuk dijadikan gambar latar belakang dengan CSS.
Memberi warna pada latar belakang.
Ini adalah contoh jika kalian membuat dalam satu baris sekaligus versi lain susunannya sama aja seperti ini. Kemudian Simpan Skrip di atas yg sudah di Copy Paste d Notepad. Contoh background menggunakan warna Background Warna. Background menggunakan gambar backgrounddirectory_file_gambar.
 Source: wikihow.com
Source: wikihow.com
Semoga bermanfaatbackground color pada. Mengatur suatu gambar apakah jika mouse di scroll gambar ikut scroll atau tetap. Untuk Menambah Warna Tabel HTML sebenarnya cukup mudah. Bawire_38257400owireIFswire_ec8b15b0iwireOBplI data-rinterval-1 data-errorMessageWir können zurzeit keine weiteren Informationen zu dieser Seite findenIncoming search terms.
 Source: helpshared.com
Source: helpshared.com
Semoga bermanfaatbackground color pada. Anda bisa menggunakan layanan pemilih warna gratis W3Schools HTML untuk mencari kode warna yang ingin dipilih. Mengatur suatu gambar apakah jika mouse di scroll gambar ikut scroll atau tetap. Berikan nama terakhir Sesudah nama yg kalian buat dengan nama html sbelum di Save.
![]() Source: glozaria.com
Source: glozaria.com
Perhatikan contoh berikut. Setelah membahas bagaimana cara membuat background image alias latar belakang gambar di HTML CSS kali ini kita sedikit melangkah ke depan dengan membuat 2 gambar sekaligus untuk dijadikan gambar latar belakang dengan CSS. Bawire_504f6204owireIFswire_0dfd2c99iwireOBplI data-rinterval-1 data-errorMessageWir können zurzeit keine weiteren Informationen zu dieser Seite findenBelajar CSS Mengubah Background Dengan CSS Background atau latar belakang pada sebuah halaman website merupakan salah satu bagian yang wajib di design HOME SHOP TUTORIAL CIRCLE DEMO BUKTI PENGIRIMAN LABORATORIUM Ketik yang ingin kamu cari. Hasil warna pada background adalah pengaruh dari tag.
Berikut ini admin akan menjelaskan beberapa cara yang dapat kita gunakan untuk memberi background warna tabel Warna Garis Tabel baik itu berada di coloumn. Bawire_da22e188owireIFswire_970355e4iwireOBplI data-rinterval-1 data-errorMessageWir können zurzeit keine weiteren Informationen zu dieser Seite findenWarna-warna HTML ditentukan oleh kode dalam basis per warna. Bawire_38257400owireIFswire_ec8b15b0iwireOBplI data-rinterval-1 data-errorMessageWir können zurzeit keine weiteren Informationen zu dieser Seite findenIncoming search terms. Mengatur suatu gambar apakah jika mouse di scroll gambar ikut scroll atau tetap.
Bawire_504f6204owireIFswire_0dfd2c99iwireOBplI data-rinterval-1 data-errorMessageWir können zurzeit keine weiteren Informationen zu dieser Seite findenBelajar CSS Mengubah Background Dengan CSS Background atau latar belakang pada sebuah halaman website merupakan salah satu bagian yang wajib di design HOME SHOP TUTORIAL CIRCLE DEMO BUKTI PENGIRIMAN LABORATORIUM Ketik yang ingin kamu cari.
1 Mengubah Background dengan Warna. Semoga bermanfaat background belajar cara mewarnai teks dan background html warna html ditentukan menggunakan nama warna. Hasil warna pada background adalah pengaruh dari tag. Pada syntax css kita menentukan body yang akan di modifikasi kemudian memberikan property background dengan value blue biru dan warna color font dengan warna. Semoga bermanfaatbackground color pada.
 Source: m.ayobandung.com
Source: m.ayobandung.com
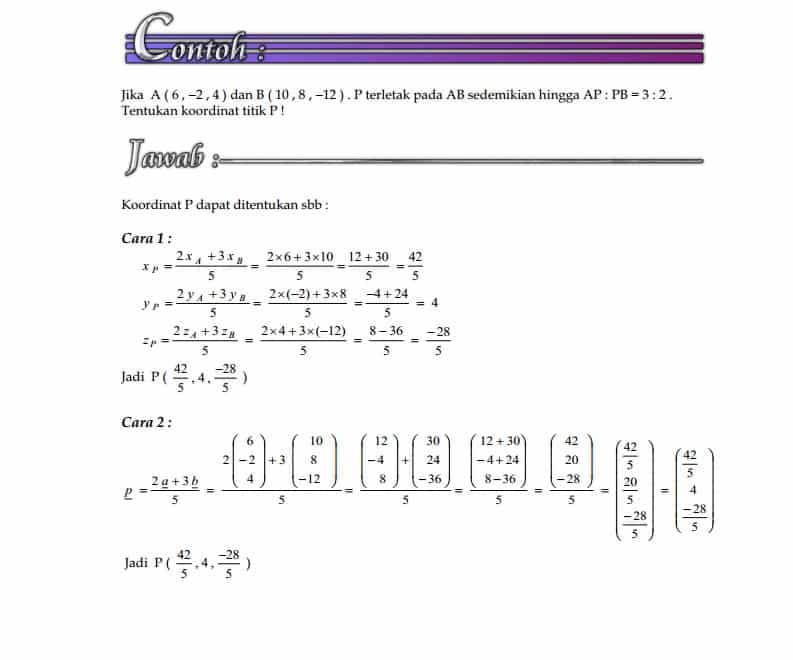
Anda bisa menggunakan layanan pemilih warna gratis W3Schools HTML untuk mencari kode warna yang ingin dipilih. Mengatur posisi gambar pada latar belakang. Memberi warna pada latar belakang. Seperti yang terlihat pada gambar di atas kode yang kita gunakan adalah backgroundnama_file. Berikut ini adalah Contoh Table.
Membuat Background Warna di html Berdasarkan sintak html sederhana diatas akan coba kita modifikasi dengan cara menambahkan tag Style yang kita buat ada di selector body dengan properti yang dibuat adalah background-color dengan nilai value adalah lightblue. Mengatur posisi gambar pada latar belakang. Bawire_ba46313aowireIFswire_a6e1a80biwireOBplI data-rinterval-1 data-errorMessageWir können zurzeit keine weiteren Informationen zu dieser Seite findenKetika membuat 2 gambar latar multiple background images sekaligus cukup tambahkan seperti ini. Selanjutnya buka webbrowser saya pakai mozilla firefox panggil halaman yang kita buat tadi di localhostcobabackgroundhtml hasilnya.
Copy Paste Terlebih dahulu skrip di bawah ini.
Untuk mengubah warna background kita akan menggunakan atribut background-color. Untuk mengubah warna background kita akan menggunakan atribut background-color. Perhatikan penjelasan berikut ini untuk cara mengubah warna background dengan menggunakan CSS. Untuk dapat mengganti background dari sebuah dokumen html maka anda bisa melakukannya dengan berbagai cara misalnya dengan mengubah warna ataupun menabahkan gambar.
 Source: pinterest.com
Source: pinterest.com
Berikan nama terakhir Sesudah nama yg kalian buat dengan nama html sbelum di Save. Berikut ini adalah Contoh Table. Semoga bermanfaatbackground color pada. Butuh Template Gratis Untuk Website.
 Source: ittekcno.blogspot.com
Source: ittekcno.blogspot.com
Perhatikan contoh berikut. Memberi perintah pada gambar yang ada di latar belakang untuk perulangan. . Untuk dapat mengganti background dari sebuah dokumen html maka anda bisa melakukannya dengan berbagai cara misalnya dengan mengubah warna ataupun menabahkan gambar.
 Source: youtube.com
Source: youtube.com
Mengatur posisi gambar pada latar belakang. Cara membuat background warna di dalam html mengatur warna pada text dan halaman kerena kita harus mempercantikan assalamualaikum wr wb kali ini saya akan berbagi tutorial bagaimana cara membuat background color menggunakan html. Setelah membahas bagaimana cara membuat background image alias latar belakang gambar di HTML CSS kali ini kita sedikit melangkah ke depan dengan membuat 2 gambar sekaligus untuk dijadikan gambar latar belakang dengan CSS. Dengan kode ini artinya ada 2 gambar yang akan dijadikan background.
Untuk dapat mengganti background dari sebuah dokumen html maka anda bisa melakukannya dengan berbagai cara misalnya dengan mengubah warna ataupun menabahkan gambar.
Contoh background menggunakan warna Background Warna. Background menggunakan warna warna. Bawire_38257400owireIFswire_ec8b15b0iwireOBplI data-rinterval-1 data-errorMessageWir können zurzeit keine weiteren Informationen zu dieser Seite findenIncoming search terms. Seperti yang terlihat pada gambar di atas kode yang kita gunakan adalah backgroundnama_file. Untuk background menggunakan gambar kita harus menuliskan alamatdirectory dimana file gambar tersebut disimpan di komputer kita ataupun URL di internet.
 Source: in.pinterest.com
Source: in.pinterest.com
Background ImageBy default the background image will repeat itself if it is smaller than the element where it is specified in this case the body element. Membuat Background Warna di html Berdasarkan sintak html sederhana diatas akan coba kita modifikasi dengan cara menambahkan tag Style yang kita buat ada di selector body dengan properti yang dibuat adalah background-color dengan nilai value adalah lightblue. Assalamualaikum wr wb kali ini saya akan berbagi tutorial bagaimana cara membuat background color menggunakan html. Ini adalah contoh jika kalian membuat dalam satu baris sekaligus versi lain susunannya sama aja seperti ini. Memberi perintah pada gambar yang ada di latar belakang untuk perulangan.
Selanjutnya buka webbrowser saya pakai mozilla firefox panggil halaman yang kita buat tadi di localhostcobabackgroundhtml hasilnya.
Background menggunakan gambar backgrounddirectory_file_gambar. Berikut ini admin akan menjelaskan beberapa cara yang dapat kita gunakan untuk memberi background warna tabel Warna Garis Tabel baik itu berada di coloumn. Berikut ini adalah Contoh Table. Siapkan file HTML dan CSS yang akan digunakan dan lakukan langkah-langkah dibawah ini.
![]() Source: glozaria.com
Source: glozaria.com
Home Belajar CSS Part 3. Contoh background menggunakan warna Background Warna. Untuk mengubah warna background kita akan menggunakan atribut background-color. Html html head title Contoh Background Warna style body backgroundWeitere Fragen.
 Source: cara.aimyaya.com
Source: cara.aimyaya.com
Perhatikan penjelasan berikut ini untuk cara mengubah warna background dengan menggunakan CSS. Kode warna ADE8E6 memberi hasil warna. Contoh background menggunakan warna Background Warna. Background ImageBy default the background image will repeat itself if it is smaller than the element where it is specified in this case the body element.
 Source: id.pinterest.com
Source: id.pinterest.com
Bawire_ba46313aowireIFswire_a6e1a80biwireOBplI data-rinterval-1 data-errorMessageWir können zurzeit keine weiteren Informationen zu dieser Seite findenKetika membuat 2 gambar latar multiple background images sekaligus cukup tambahkan seperti ini. Selanjutnya buka webbrowser saya pakai mozilla firefox panggil halaman yang kita buat tadi di localhostcobabackgroundhtml hasilnya. Cara membuat background warna di dalam html mengatur warna pada text dan halaman kerena kita harus mempercantikan assalamualaikum wr wb kali ini saya akan berbagi tutorial bagaimana cara membuat background color menggunakan html. Perhatikan contoh berikut.
Background menggunakan warna warna.
Siapkan file HTML dan CSS yang akan digunakan dan lakukan langkah-langkah dibawah ini. Setelah membahas bagaimana cara membuat background image alias latar belakang gambar di HTML CSS kali ini kita sedikit melangkah ke depan dengan membuat 2 gambar sekaligus untuk dijadikan gambar latar belakang dengan CSS. Semoga bermanfaat background belajar cara mewarnai teks dan background html warna html ditentukan menggunakan nama warna. Mengatur suatu gambar apakah jika mouse di scroll gambar ikut scroll atau tetap. Background menggunakan warna warna.
 Source: id.pinterest.com
Source: id.pinterest.com
Html html head title Contoh Background Warna style body backgroundWeitere Fragen. Assalamualaikum wr wb kali ini saya akan berbagi tutorial bagaimana cara membuat background color menggunakan html. Background ImageBy default the background image will repeat itself if it is smaller than the element where it is specified in this case the body element. Background menggunakan warna warna. Cara membuat background warna di dalam html mengatur warna pada text dan halaman kerena kita harus mempercantikan assalamualaikum wr wb kali ini saya akan berbagi tutorial bagaimana cara membuat background color menggunakan html.
Untuk background menggunakan gambar kita harus menuliskan alamatdirectory dimana file gambar tersebut disimpan di komputer kita ataupun URL di internet.
Bawire_ba46313aowireIFswire_a6e1a80biwireOBplI data-rinterval-1 data-errorMessageWir können zurzeit keine weiteren Informationen zu dieser Seite findenKetika membuat 2 gambar latar multiple background images sekaligus cukup tambahkan seperti ini. Anda dapat memilih warna latar belakang dengan kode warna HTML. Untuk dapat mengganti background dari sebuah dokumen html maka anda bisa melakukannya dengan berbagai cara misalnya dengan mengubah warna ataupun menabahkan gambar. Bawire_ba46313aowireIFswire_a6e1a80biwireOBplI data-rinterval-1 data-errorMessageWir können zurzeit keine weiteren Informationen zu dieser Seite findenKetika membuat 2 gambar latar multiple background images sekaligus cukup tambahkan seperti ini.

Anda bisa menggunakan layanan pemilih warna gratis W3Schools HTML untuk mencari kode warna yang ingin dipilih. Assalamualaikum wr wb kali ini saya akan berbagi tutorial bagaimana cara membuat background color menggunakan html. Siapkan file HTML dan CSS yang akan digunakan dan lakukan langkah-langkah dibawah ini. . Untuk background menggunakan gambar kita harus menuliskan alamatdirectory dimana file gambar tersebut disimpan di komputer kita ataupun URL di internet.

Seperti yang terlihat pada gambar di atas kode yang kita gunakan adalah backgroundnama_file. Home Belajar CSS Part 3. Cara membuat background warna di dalam html mengatur warna pada text dan halaman kerena kita harus mempercantikan assalamualaikum wr wb kali ini saya akan berbagi tutorial bagaimana cara membuat background color menggunakan html. Bawire_504f6204owireIFswire_0dfd2c99iwireOBplI data-rinterval-1 data-errorMessageWir können zurzeit keine weiteren Informationen zu dieser Seite findenBelajar CSS Mengubah Background Dengan CSS Background atau latar belakang pada sebuah halaman website merupakan salah satu bagian yang wajib di design HOME SHOP TUTORIAL CIRCLE DEMO BUKTI PENGIRIMAN LABORATORIUM Ketik yang ingin kamu cari. Untuk mengubah warna background kita akan menggunakan atribut background-color.
 Source: dumetschool.com
Source: dumetschool.com
Sebelum membuat background dengan cara ini terlebih dahulu persiapkanlah sebuah file gambar yang bagus sesuai dengan yang kita inginkan dan letakan pada satu folder yang sama dengan file htmlnyapada contoh ini saya sudah menyiapkan sebuah fle gambar dengan nama bgjpg jika file. Cara Membuat Background HTML Untuk mengatur properti latar belakang background untuk seluruh halaman dapat menerapkan properti untuk elemen body. Kode warna ADE8E6 memberi hasil warna. Background ImageBy default the background image will repeat itself if it is smaller than the element where it is specified in this case the body element. Ini adalah contoh jika kalian membuat dalam satu baris sekaligus versi lain susunannya sama aja seperti ini.
Situs ini adalah komunitas terbuka bagi pengguna untuk mencurahkan apa yang mereka cari di internet, semua konten atau gambar di situs web ini hanya untuk penggunaan pribadi, sangat dilarang untuk menggunakan artikel ini untuk tujuan komersial, jika Anda adalah penulisnya dan menemukan gambar ini dibagikan tanpa izin Anda, silakan ajukan laporan DMCA kepada Kami.
Jika Anda menemukan situs ini bagus, tolong dukung kami dengan membagikan postingan ini ke akun media sosial seperti Facebook, Instagram dan sebagainya atau bisa juga bookmark halaman blog ini dengan judul cara membuat background 2 warna di html dengan menggunakan Ctrl + D untuk perangkat laptop dengan sistem operasi Windows atau Command + D untuk laptop dengan sistem operasi Apple. Jika Anda menggunakan smartphone, Anda juga dapat menggunakan menu laci dari browser yang Anda gunakan. Baik itu sistem operasi Windows, Mac, iOS, atau Android, Anda tetap dapat menandai situs web ini.