Cara membuat web dengan macromedia dreamweaver 8.
Jika kamu sedang mencari artikel cara membuat web dengan macromedia dreamweaver 8 terlengkap, berarti kamu telah berada di blog yang tepat. Yuk langsung saja kita simak penjelasan cara membuat web dengan macromedia dreamweaver 8 berikut ini.
 Makalah Desain Web Menggunakan Dreamweaver 8 From slideshare.net
Makalah Desain Web Menggunakan Dreamweaver 8 From slideshare.net
Berbagai data terkait Cara Membuat Website Menggunakan Macromedia Dreamweaver 8. Anzeige Modernes Tool für Web-Entwickler und Designer die auch coden. MEMBUAT WEB SEDERHANA DENGAN MACROMEDIA DREAMWEAVER. NITRA FEBRIA JAMAL.
Panduan Membuat Web Dengan Macromedia Dreamweaver 8pdf.
Jadi letak folder nya berada di www. DESAIN WEB DINAMIS MENGGUNAKAN MACROMEDIA DREAMWEAVER 8 PADA SMA KARTIKA 1-1 MEDAN. Langsung aje sob kita membaut CSS Styledengan Dreamweaver 8. Tutorial Cara Membuat Web Statis. Membuat CSS Style dengan Macromedia Dreamweaver 8 CSS Cascading Style Sheet merupakan script yang digunakan dalam pemograman web untuk pengolahan style gaya.
 Source: detiks.github.io
Source: detiks.github.io
Pada lembar kerja dreamweaver 8 terdapat 3 tab yang membantu anda untuk mendesign webyaitu. Tutorial Cara Membuat Web Statis. Dreamweaver adalah salah satu aplikasi pembuat web yang sedang popular di kalangan para webmaster aplikasi keluaran pembuat software ternama macromedia ini telah mencapai seri ke 8 aplikasi ini mempunyai menu dan tools yang userfriendly sehingga akan mudah dipelajari oleh pemula dan akan lebih mempercepat pekerjaan dalam membuat template maupun script biasa. Aktifkan atau buka aplikasi Macromedia Dreamweaver. Macromedia Dreamweaver 8 merupakan alat desain web komprehensif yang disukai oleh para profesional web tapi cukup mudah untuk web designer awal untuk menggunakan juga.
Langsung aje sob kita membaut CSS Styledengan Dreamweaver 8.
Artikel ini penulis peruntukan buat tingkat pemula atau yang masih newbie dan ingin belajar mengenai pembuatan sebuah website dengan Dreamweaverdisini penulis akan membahas step by step pembuatan web sederhana dengan. Anzeige Modernes Tool für Web-Entwickler und Designer die auch coden. Tutorial cara membuat desain web responsive Pada tulisan kali ini TWD akan menjelaskan secara Tutorial Membuat Website Dengan Dreamweaver. 1 Codememperlihatkan tag-tag dan komponen dari penyusun web 2 Spitmemperlihatkan sebagian dari tag-tag web dan hasil yang terlihat di browsersesign yang anda buatsemi code.
 Source: docplayer.info
Source: docplayer.info
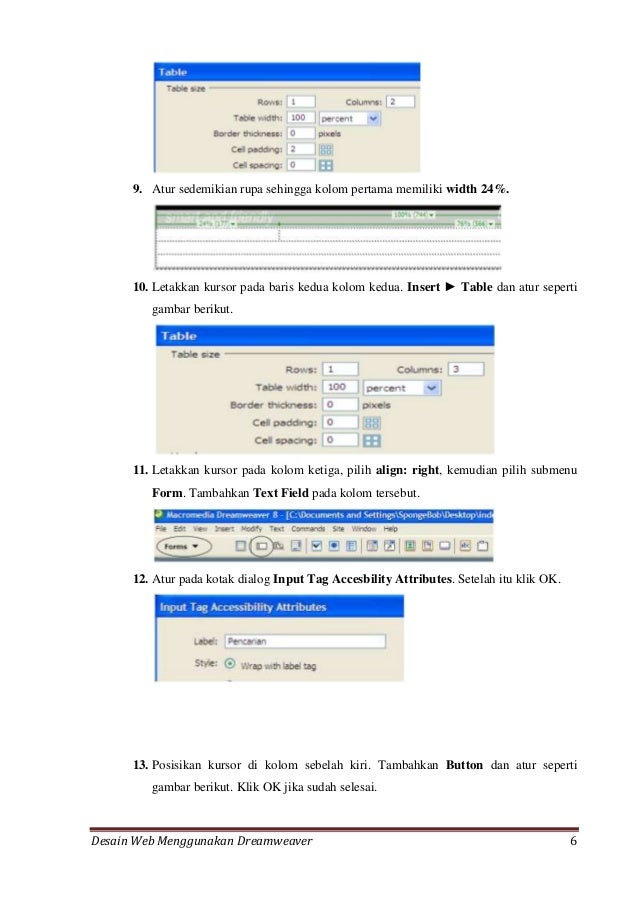
Dibagian pertama tutorial berkelanjutan ini kita telah mengenal sekilas mengenai profil Dreamweaver sebagai salah satu software web design. MEMBUAT DESAIN WEB SEDERHANA DENGAN TABEL PADA MACROMEDIA DREAMWEAVER 8. PROGRAM STUDI D-3 ILMU KOMPUTER. MEMBUAT WEB SEDERHANA DENGAN MACROMEDIA DREAMWEAVER.
 Source: javawebmedia.com
Source: javawebmedia.com
Tutorial Cara Membuat Web Statis. Instal Lebih dulu Aplikasi Macromedia Dreamweaver. 1 Codememperlihatkan tag-tag dan komponen dari penyusun web 2 Spitmemperlihatkan sebagian dari tag-tag web dan hasil yang terlihat di browsersesign yang anda buatsemi code. Macromedia Dreamweaver 8 merupakan alat desain web komprehensif yang disukai oleh para profesional web tapi cukup mudah untuk web designer awal untuk menggunakan juga.
 Source: slideplayer.info
Source: slideplayer.info
Berikut adalah Cara Membuat Site Baru di Macromedia Dreamweaver 8 dan langkahnya sangat mudah semoga bisa dipahami. Mengedit Web dengan Dreamweaver SlametRiyanto. PROGRAM STUDI D-3 ILMU KOMPUTER. Desain Web Dinamis Menggunakan Macromedia Dreamweaver 8 Pada SMA Kartika 1-1 Medan 2009.
Pada lembar kerja dreamweaver 8 terdapat 3 tab yang membantu anda untuk mendesign webyaitu. Buatlah sebuah folder terlebih dahulu di www atau htdocs Tapi disini saya menggunakan web server wamp server. Macromedia Dreamweaver 8 merupakan alat desain web komprehensif yang disukai oleh para profesional web tapi cukup mudah untuk web designer awal untuk menggunakan juga. Misal anda membuat folder site nya BroGerrr dan letakkan di Cwampwww.
Mengedit Web dengan Dreamweaver SlametRiyanto.
1 Codememperlihatkan tag-tag dan komponen dari penyusun web 2 Spitmemperlihatkan sebagian dari tag-tag web dan hasil yang terlihat di browsersesign yang anda buatsemi code. Cara buat website dengan trik DREAMWEAVER 8 Buat Website html offline pakai DreamWeaver part1—–BACA PENTING—–taruh gambarvideolaguetc di dalam. Anzeige Modernes Tool für Web-Entwickler und Designer die auch coden. Nitra Febria Jamal. MEMBUAT DESAIN WEB SEDERHANA DENGAN TABEL PADA MACROMEDIA DREAMWEAVER 8 - YouTube.
 Source: ilmugrafis.com
Source: ilmugrafis.com
Panduan Membuat Web Dengan Macromedia Dreamweaver 8pdf. Membuat CSS Style dengan Macromedia Dreamweaver 8 CSS Cascading Style Sheet merupakan script yang digunakan dalam pemograman web untuk pengolahan style gaya. Tutorial cara membuat desain web responsive Pada tulisan kali ini TWD akan menjelaskan secara Tutorial Membuat Website Dengan Dreamweaver. 1 Codememperlihatkan tag-tag dan komponen dari penyusun web 2 Spitmemperlihatkan sebagian dari tag-tag web dan hasil yang terlihat di browsersesign yang anda buatsemi code. Hal ini di sebabkab ruang kerja fasilitas dan kemampuan Dreamweaver yang mampu meningkatkan produktivitas dan efektivitas dalam desain maupun membangun suatu situs WebFasilitas penyuntingan secara visual dari Dreamweaver 8 memungkinkan untuk menambah desain dan fungsionalitas halaman-halaman Web dan dapat membuat atau mengedit image dalam Macromedia Firework selain itu kita dapat menambahkan objek Flash ke dalam Dreamweaver 8.
Macromedia Dreamweaver 8 merupakan alat desain web komprehensif yang disukai oleh para profesional web tapi cukup mudah untuk web designer awal untuk menggunakan juga. MEMBUAT DESAIN WEB SEDERHANA DENGAN TABEL PADA MACROMEDIA DREAMWEAVER 8. Buatlah sebuah folder terlebih dahulu di www atau htdocs Tapi disini saya menggunakan web server wamp server. 1 Codememperlihatkan tag-tag dan komponen dari penyusun web 2 Spitmemperlihatkan sebagian dari tag-tag web dan hasil yang terlihat di browsersesign yang anda buatsemi code.
PROGRAM STUDI D-3 ILMU KOMPUTER.
Dreamweaver menggunakan WYSIWYG apa yang Anda lihat adalah apa yang Anda dapatkan merancang antarmuka yang membuat halaman web semudah mengetik dokumen ke dalam. MEMBUAT DESAIN WEB SEDERHANA DENGAN TABEL PADA MACROMEDIA DREAMWEAVER 8. Anda disini bisa memilih sesuai dengan yang akan dibuat misalnya ke pemrograman PHP CSS. Bahkan pembaca mungkin sudah mencoba mendownload dreamweaver.
 Source: achmatim.net
Source: achmatim.net
MEMBUAT WEB SEDERHANA DENGAN MACROMEDIA DREAMWEAVER. 1 Codememperlihatkan tag-tag dan komponen dari penyusun web 2 Spitmemperlihatkan sebagian dari tag-tag web dan hasil yang terlihat di browsersesign yang anda buatsemi code. Macromedia Dreamweaver 8 merupakan alat desain web komprehensif yang disukai oleh para profesional web tapi cukup mudah untuk web designer awal untuk menggunakan juga. Jadi letak folder nya berada di www.
 Source: slidetodoc.com
Source: slidetodoc.com
Jadi letak folder nya berada di www. Langsung aje sob kita membaut CSS Styledengan Dreamweaver 8. Cara Membuat Web Design Dengan Macromedia Dreamweaver 8 Jasa Pembuatan Website Online Shop Jawa Timur Atau dengan langkah SEO yakni dengan mengoptimasikan website selanjutnya agar dapat tampil di halaman satu google sesuai bersama tujuan kata kunci yang dibidik. Nitra Febria Jamal.
 Source: detiks.github.io
Source: detiks.github.io
Dreamweaver menggunakan WYSIWYG apa yang Anda lihat adalah apa yang Anda dapatkan merancang antarmuka yang membuat halaman web semudah mengetik dokumen ke dalam. Anda disini bisa memilih sesuai dengan yang akan dibuat misalnya ke pemrograman PHP CSS. Cara menggunakan aplikasi Macromedia Dreamweaver sebagai barikut. Dibagian pertama tutorial berkelanjutan ini kita telah mengenal sekilas mengenai profil Dreamweaver sebagai salah satu software web design.
Macromedia Dreamweaver 8 merupakan alat desain web komprehensif yang disukai oleh para profesional web tapi cukup mudah untuk web designer awal untuk menggunakan juga.
Buatlah sebuah folder terlebih dahulu di www atau htdocs Tapi disini saya menggunakan web server wamp server. Jadi letak folder nya berada di www. Membuat Web Perpustakaan Sangat Sederhana Dengan Macromedia Dreamweaver 8 XAMPP - YouTube. Pada lembar kerja dreamweaver 8 terdapat 3 tab yang membantu anda untuk mendesign webyaitu. Langsung aje sob kita membaut CSS Styledengan Dreamweaver 8.
 Source: introducedme.wordpress.com
Source: introducedme.wordpress.com
Hal ini di sebabkab ruang kerja fasilitas dan kemampuan Dreamweaver yang mampu meningkatkan produktivitas dan efektivitas dalam desain maupun membangun suatu situs WebFasilitas penyuntingan secara visual dari Dreamweaver 8 memungkinkan untuk menambah desain dan fungsionalitas halaman-halaman Web dan dapat membuat atau mengedit image dalam Macromedia Firework selain itu kita dapat menambahkan objek Flash ke dalam Dreamweaver 8. Anda disini bisa memilih sesuai dengan yang akan dibuat misalnya ke pemrograman PHP CSS. Instal Lebih dulu Aplikasi Macromedia Dreamweaver. Anzeige Modernes Tool für Web-Entwickler und Designer die auch coden. MEMBUAT DESAIN WEB SEDERHANA DENGAN TABEL PADA MACROMEDIA DREAMWEAVER 8.
Mengedit Web dengan Dreamweaver SlametRiyanto.
Membuat Web Perpustakaan Sangat Sederhana Dengan Macromedia Dreamweaver 8 XAMPP - YouTube. MEMBUAT WEB SEDERHANA DENGAN MACROMEDIA DREAMWEAVER. Cara Membuat Web Design Dengan Macromedia Dreamweaver 8 Jasa Pembuatan Website Online Shop Jawa Timur Atau dengan langkah SEO yakni dengan mengoptimasikan website selanjutnya agar dapat tampil di halaman satu google sesuai bersama tujuan kata kunci yang dibidik. Macromedia Dreamweaver 8 merupakan alat desain web komprehensif yang disukai oleh para profesional web tapi cukup mudah untuk web designer awal untuk menggunakan juga.
 Source: achmatim.net
Source: achmatim.net
Macromedia Dreamweaver 8 merupakan alat desain web komprehensif yang disukai oleh para profesional web tapi cukup mudah untuk web designer awal untuk menggunakan juga. Langsung aje sob kita membaut CSS Styledengan Dreamweaver 8. Anda disini bisa memilih sesuai dengan yang akan dibuat misalnya ke pemrograman PHP CSS. Macromedia Dreamweaver 8 merupakan alat desain web komprehensif yang disukai oleh para profesional web tapi cukup mudah untuk web designer awal untuk menggunakan juga.
 Source: docplayer.info
Source: docplayer.info
Tutorial Cara Membuat Web Statis. Cara menggunakan aplikasi Macromedia Dreamweaver sebagai barikut. Cara buat website dengan trik DREAMWEAVER 8 Buat Website html offline pakai DreamWeaver part1—–BACA PENTING—–taruh gambarvideolaguetc di dalam. Tutorial Cara Membuat Web Statis.
 Source: ilmugrafis.com
Source: ilmugrafis.com
MEMBUAT WEB MENGGUNAKAN MACROMEDIA DREAMWEAVER Kini saatnya kita melanjutkan tutorial web kita yang membahas cara membuat web dengan menggunakan Macromedia Dreamweaver. Instal Lebih dulu Aplikasi Macromedia Dreamweaver. Panduan Membuat Web Dengan Macromedia Dreamweaver 8pdf. Misal anda membuat folder site nya BroGerrr dan letakkan di Cwampwww.
Berbagai data terkait Cara Membuat Website Menggunakan Macromedia Dreamweaver 8.
MEMBUAT WEB SEDERHANA DENGAN MACROMEDIA DREAMWEAVER. Pada lembar kerja dreamweaver 8 terdapat 3 tab yang membantu anda untuk mendesign webyaitu. MEMBUAT DESAIN WEB SEDERHANA DENGAN TABEL PADA MACROMEDIA DREAMWEAVER 8 - YouTube. PROGRAM STUDI D-3 ILMU KOMPUTER. Yaa kali ini penulis akan mencoba membuat sebuah artikel mengenai pembuatan website dengan tema.
 Source: sutamto.wordpress.com
Source: sutamto.wordpress.com
Hal ini di sebabkab ruang kerja fasilitas dan kemampuan Dreamweaver yang mampu meningkatkan produktivitas dan efektivitas dalam desain maupun membangun suatu situs WebFasilitas penyuntingan secara visual dari Dreamweaver 8 memungkinkan untuk menambah desain dan fungsionalitas halaman-halaman Web dan dapat membuat atau mengedit image dalam Macromedia Firework selain itu kita dapat menambahkan objek Flash ke dalam Dreamweaver 8. PROGRAM STUDI D-3 ILMU KOMPUTER. Macromedia Dreamweaver 8 merupakan alat desain web komprehensif yang disukai oleh para profesional web tapi cukup mudah untuk web designer awal untuk menggunakan juga. Dibagian pertama tutorial berkelanjutan ini kita telah mengenal sekilas mengenai profil Dreamweaver sebagai salah satu software web design. Nitra Febria Jamal.
Langsung aje sob kita membaut CSS Styledengan Dreamweaver 8.
MEMBUAT WEB MENGGUNAKAN MACROMEDIA DREAMWEAVER Kini saatnya kita melanjutkan tutorial web kita yang membahas cara membuat web dengan menggunakan Macromedia Dreamweaver. Anda disini bisa memilih sesuai dengan yang akan dibuat misalnya ke pemrograman PHP CSS. Panduan Membuat Web Dengan Macromedia Dreamweaver 8pdf. NITRA FEBRIA JAMAL.
 Source: docplayer.info
Source: docplayer.info
Macromedia Dreamweaver 8 merupakan alat desain web komprehensif yang disukai oleh para profesional web tapi cukup mudah untuk web designer awal untuk menggunakan juga. Jadi letak folder nya berada di www. 1 Codememperlihatkan tag-tag dan komponen dari penyusun web 2 Spitmemperlihatkan sebagian dari tag-tag web dan hasil yang terlihat di browsersesign yang anda buatsemi code. Dibagian pertama tutorial berkelanjutan ini kita telah mengenal sekilas mengenai profil Dreamweaver sebagai salah satu software web design. DESAIN WEB DINAMIS MENGGUNAKAN MACROMEDIA DREAMWEAVER 8 PADA SMA KARTIKA 1-1 MEDAN.
 Source: dreamweavermenu.com
Source: dreamweavermenu.com
Langsung aje sob kita membaut CSS Styledengan Dreamweaver 8. MEMBUAT DESAIN WEB SEDERHANA DENGAN TABEL PADA MACROMEDIA DREAMWEAVER 8 - YouTube. Cara Membuat Web Design Dengan Macromedia Dreamweaver 8 Jasa Pembuatan Website Online Shop Jawa Timur Atau dengan langkah SEO yakni dengan mengoptimasikan website selanjutnya agar dapat tampil di halaman satu google sesuai bersama tujuan kata kunci yang dibidik. Membuat CSS Style dengan Macromedia Dreamweaver 8 CSS Cascading Style Sheet merupakan script yang digunakan dalam pemograman web untuk pengolahan style gaya. Misal anda membuat folder site nya BroGerrr dan letakkan di Cwampwww.
 Source: docplayer.info
Source: docplayer.info
Dreamweaver menggunakan WYSIWYG apa yang Anda lihat adalah apa yang Anda dapatkan merancang antarmuka yang membuat halaman web semudah mengetik dokumen ke dalam. Mengedit Web dengan Dreamweaver SlametRiyanto. Dreamweaver menggunakan WYSIWYG apa yang Anda lihat adalah apa yang Anda dapatkan merancang antarmuka yang membuat halaman web semudah mengetik dokumen ke dalam. Hal ini di sebabkab ruang kerja fasilitas dan kemampuan Dreamweaver yang mampu meningkatkan produktivitas dan efektivitas dalam desain maupun membangun suatu situs WebFasilitas penyuntingan secara visual dari Dreamweaver 8 memungkinkan untuk menambah desain dan fungsionalitas halaman-halaman Web dan dapat membuat atau mengedit image dalam Macromedia Firework selain itu kita dapat menambahkan objek Flash ke dalam Dreamweaver 8. Dibagian pertama tutorial berkelanjutan ini kita telah mengenal sekilas mengenai profil Dreamweaver sebagai salah satu software web design.
Situs ini adalah komunitas terbuka bagi pengguna untuk berbagi apa yang mereka cari di internet, semua konten atau gambar di situs web ini hanya untuk penggunaan pribadi, sangat dilarang untuk menggunakan artikel ini untuk tujuan komersial, jika Anda adalah penulisnya dan menemukan gambar ini dibagikan tanpa izin Anda, silakan ajukan laporan DMCA kepada Kami.
Jika Anda menemukan situs ini bagus, tolong dukung kami dengan membagikan postingan ini ke akun media sosial seperti Facebook, Instagram dan sebagainya atau bisa juga simpan halaman blog ini dengan judul cara membuat web dengan macromedia dreamweaver 8 dengan menggunakan Ctrl + D untuk perangkat laptop dengan sistem operasi Windows atau Command + D untuk laptop dengan sistem operasi Apple. Jika Anda menggunakan smartphone, Anda juga dapat menggunakan menu laci dari browser yang Anda gunakan. Baik itu sistem operasi Windows, Mac, iOS, atau Android, Anda tetap dapat menandai situs web ini.